Unlocking Creativity with Story Board Images for Your Business

In the dynamic world of business, visual storytelling has emerged as a crucial element in communicating concepts, ideas, and projects. One powerful tool that has gained traction is the use of story board images. This article delves deep into the importance of storyboarding in the context of Graphic Design and Web Design, highlighting how these images can transform your business strategy and enhance your creative process.
What are Story Board Images?
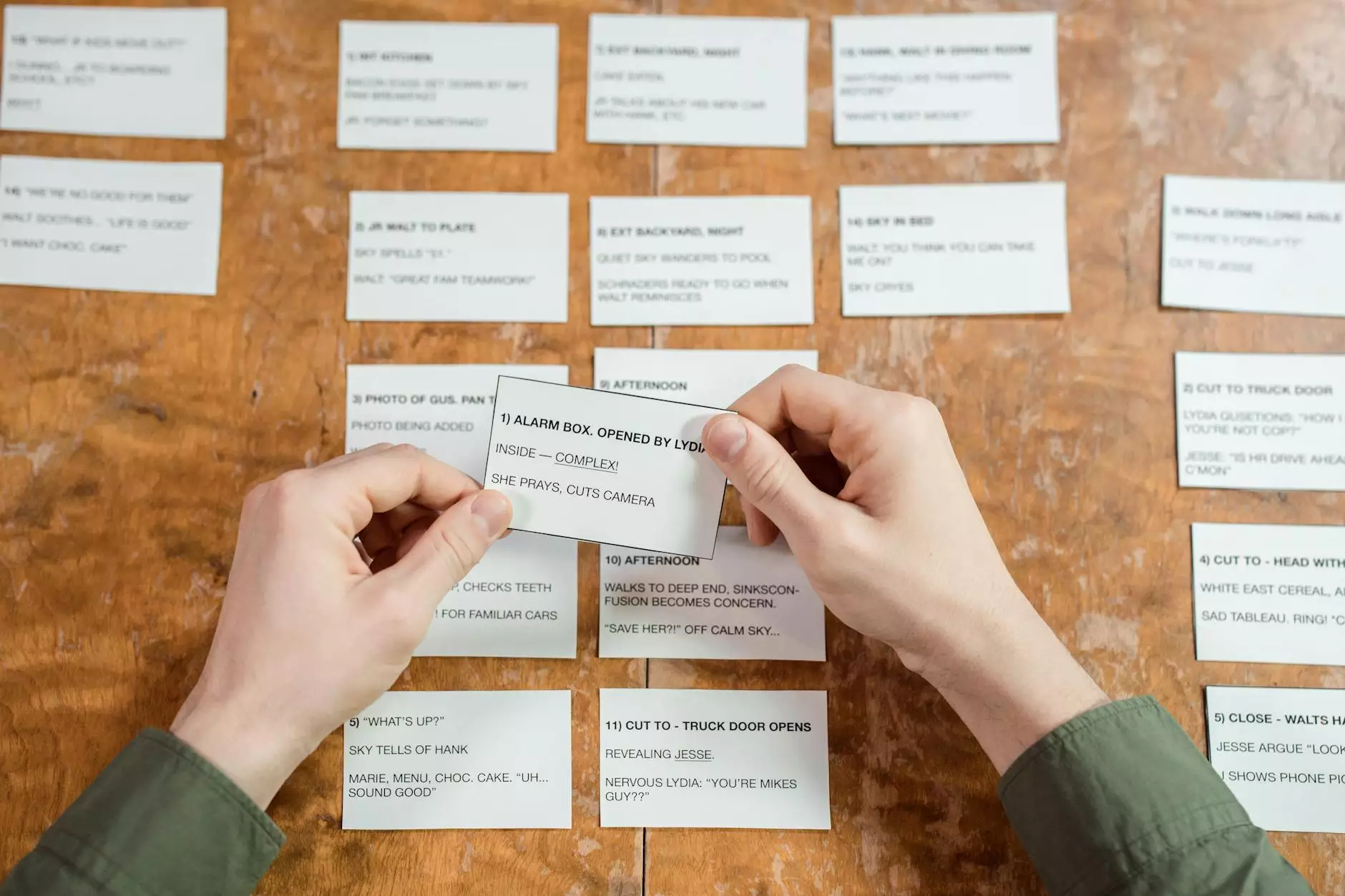
Story board images are visual representations of a sequence of events or ideas, commonly used in film, animation, and marketing. They provide a framework that outlines the progression of a narrative or idea, allowing designers to visualize how different elements will come together in a project. These images can range from simple sketches to detailed illustrations, each serving a purpose in the creative process.
The Importance of Story Board Images in Business
Utilizing story board images in your business can lead to several advantages, particularly in the fields of graphic and web design. Here are some key benefits:
- Enhanced Communication: Storyboard images help in articulating ideas visually, making it easier to communicate concepts to team members, stakeholders, and clients.
- Improved Workflow: By visualizing the project timeline and process, teams can identify potential bottlenecks and streamline workflows, leading to increased efficiency.
- Creative Clarity: Storyboarding allows designers to experiment with different ideas and layouts, leading to more innovative and compelling designs.
- Client Engagement: Presenting clients with storyboard images can foster better engagement and feedback, ensuring their ideas and preferences are incorporated early in the design process.
Creating Effective Story Board Images
To leverage the full potential of story board images, it is crucial to create them effectively. Here are some steps to follow:
1. Define Your Objective
Before crafting your storyboard, clearly define the outcome you wish to achieve. Whether it’s a new marketing campaign, a website redesign, or a product launch, having a clear objective will guide your visual strategy.
2. Gather Ideas and References
Collect inspiration from various sources, whether it's existing storyboards, design portfolios, or even marketing campaigns. Platforms like Pinterest or Behance can be excellent for visual research.
3. Sketch Your Ideas
Start with rough sketches. These do not need to be elaborate – the goal is to outline critical scenes or steps in your narrative. Use stick figures or simple graphics to represent different elements. This phase is all about brainstorming.
4. Refine Your Story Board Images
After the initial sketches, refine your images by adding details, colors, and notes. This will help communicate important aspects of the narrative clearly and vividly.
5. Obtain Feedback
Share your storyboard with team members or a focus group for feedback. This step is vital as it will provide insights into what resonates and what might need adjustment before proceeding further.
Types of Story Board Images
There are several types of story board images that can be employed within various contexts:
1. Digital Storyboards
These are created using design software applications that allow for more flexibility and creativity. Programs like Adobe Illustrator or specialized storyboard software can be used to create polished and professional-looking storyboards.
2. Hand-Drawn Storyboards
While less common in the digital age, hand-drawn storyboards can convey a raw and creative aesthetic. They may appeal to creative teams looking for an organic approach, sparking collaboration and brainstorming.
3. Annotated Storyboards
These include notes and descriptions accompanying images, which can clarify specific actions, dialogue, or creative direction. Annotated storyboards are particularly useful in collaborative environments where more context is needed.
4. Interactive Storyboards
In the context of web design, interactive storyboards may include clickable elements that simulate user interactions, allowing designers to visualize user journeys and flow through a website.
Best Practices for Using Story Board Images in Web Design
When integrating story board images into your web design projects, consider the following best practices:
- Focus on User Experience: Ensure your storyboards align with user needs and behaviors. Keep the user journey at the forefront of your designs.
- Use Consistent Imagery: Consistency in visuals, colors, and styles helps maintain brand integrity and recognition.
- Incorporate Feedback Loops: Similar to your design process, regularly gather feedback from both internal team members and users to continuously refine your storyboards and designs.
- Stay Flexible: Be open to changes during the design process. Storyboards are often starting points that may evolve as you receive feedback and new ideas emerge.
Case Studies: Success Stories Utilizing Story Board Images
Examining successful applications of story board images can provide valuable insights into their potential. Here are a few notable examples:
1. Pixar Animation Studios
Renowned for their animated films, Pixar utilizes storyboards extensively during their pre-production phase. Each scene is meticulously detailed in their boards, allowing directors and animators to visualize narratives before commencing full production. This meticulous planning has contributed significantly to the studio's success.
2. Apple Inc.
In product design, Apple employs storyboarding to map out user experiences for their devices. By illustrating user interactions, they can foresee potential issues and enhance overall usability, driving their reputation for intuitive design.
3. Marketing Campaigns
Brands like Nike utilize storyboards to plan advertising campaigns that tell compelling stories. By visualizing the narrative beforehand, they can craft more engaging ads that resonate with their target audience.
Conclusion: Embracing Story Board Images for Business Growth
In a world where visual communication reigns supreme, incorporating story board images into your business strategy can be a game-changer. These images foster creativity, enhance communication, and significantly improve project outcomes. As you navigate the complexities of graphic and web design, remember that the power of storytelling starts with a well-crafted storyboard. By adopting this methodology, you can unlock new levels of creativity and efficiency within your team, leading to successful projects and satisfied clients.
To stay ahead in today’s competitive marketplace, embracing tools and techniques like storyboarding is essential. Don't underestimate the potential of story board images—they might just be the key to your business's next big success.
For more resources on graphic and web design, visit krock.io.









